
私はブログに画像を載せたりするときに、画像編集ソフトを使って大きさの調整や文字の挿入など簡単な編集をしますが、これまではWindowsに元々入っている「Microsoftペイント」を使っていました。
「ペイント」はお絵描きソフトですが、簡単な画像編集ならこのソフトでもできます。操作方法がシンプルなためパソコンに不慣れでも使いやすく、割といろんな機能もあるので画像編集にかなり重宝していました。
しかし、使い続けている内に「こういうことができたらなあ」「こういう機能はないんだ」などと物足りなさを感じるように。
そこで無料の画像編集ソフトである「PhotoScape」をダウンロードして使い始めたのですが、これがかなり使い勝手が良かったので特に「ペイント」と比較してここが便利だ!というポイントを紹介します。
PhotoScape(フォトスケープ)とは?
冒頭でも述べていますが、無料で使える画像編集ソフトです。ペイントと違いパソコンに元々入っているソフトではないので、別途ダウンロードする必要があります。
ダウンロードは↑こちらからできます。
個人的に思うPhotoScapeの良い点は
・無料で使える
・操作が簡単で、直感的に使用できる
・その割には高機能
ペイントと同様に初心者でも直感的に使え、使用のハードルが低いですが、ペイントと比べると高機能なのが良いですね。
ペイント以外の高機能な画像編集ソフトとしてGIMPなどが有名で、私もダウンロードしてみましたが、操作方法が複雑ですぐに使うのを諦めてしまいました。
PhotoScapeの使い方(簡潔に)
PhotoScapeは操作方法がシンプルで不慣れな人でもすぐに使えるようになると思います。

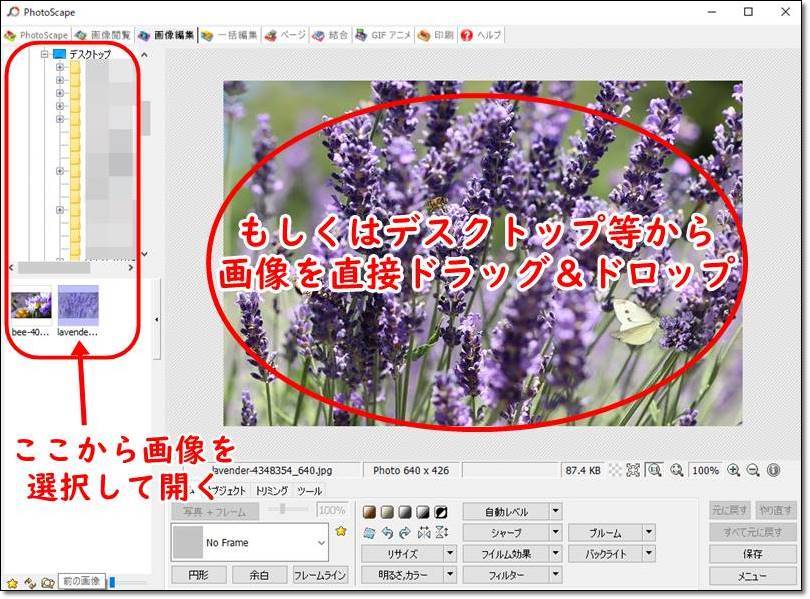
まずはPhotoScapeを開き、画像編集のアイコンをクリック。

左側のメニューから編集したい画像を選択するか、デスクトップ等から直接ドラッグ&ドロップすることでも画像を開けます。

画像が開けたら、下にある赤枠のメニュー部分から画像のトリミングや文字の挿入、モザイク加工などいろいろできます。
操作方法はシンプルなので少し弄っている内にすぐに直感的に作業できるようになると思います。
PhotoScapeの便利な点(ペイントと比較して)
斜めの矢印が引ける
PhotoScapeを使うと、写真や図中に斜め向きの矢印を引けるようになります。
ペイントでも上下左右の矢印は引けますが、斜めの矢印は引けないんですよね。

このような上下左右の矢印は引けるようになっています。

ペイントで斜めの矢印を引こうと思ったら、直線を使って上の手順のようにして手書きで書く必要がありますが、左右非対称になったり、手書き感が出たりして、きれいな矢印を引くことができません。時間も余計に掛かります。

PhotoScapeだとメニューのオブジェクト⇒赤丸の直線から矢印を選択でき、どの方向にも一発で矢印を引っ張れるので、余計な手間が掛からず、きれいな矢印を引けます。

ペイント(手書き)とPhotoScapeの矢印の比較。
文字に縁取りができる
PhotoScapeでは、文字を挿入するときに文字の縁取りができるのですが、画像に文字を挿入する際に縁が付いていると、背景と混ざらずに済むので、これがあるのとないのとでは文字の見やすさが段違いなのです。

赤丸のテキストを選択し、赤枠部にアウトラインという項目があるので、適用にチェックを入れればOKです。これで文字に縁がつくようになります。
縁の色や厚みは自由に変更できます。


文字の縁取りする効果は上の比較画像を見れば一目瞭然ですね。
左の縁取り有りの方は文字がはっきりと見えますが、右の縁取り無しの方は背景と同化して何て書いてあるのかが分かりにくいですね。
文字の色や大きさは両方とも同じ(縁取り部分は除く)ですが、縁取りがあるとこんなにも文字が見やすくなります。
ペイントでは文字に縁取りする機能がないので、PhotoScapeで文字の縁取りができることのありがたみを感じています。
モザイク・ぼかし加工ができる
ブログに画像を載せるとき、個人情報につながるものや見られたくないものってあると思いますが、そういうものを隠すのに役立ちます。
ペイントでもサイズ変更を応用することでモザイクのような加工はできるのですが、PhotoScapeのモザイク・ぼかし加工の方が操作が簡単で、より細かくぼかし度などを選べるので断然使い勝手が良いです。

上の画像のBREAKING NEWSという文言にモザイクをかけたいと思います。
ツール⇒モザイクをクリックし、モザイク度合いについて低・中・高を選択します。

四角形で範囲を選択すると、その部分にモザイクがかかりました。

また、ツール⇒効果ブラシ⇒モザイクを選べば、ブラシを使ってなぞった範囲をモザイクにできます。モザイクだけではなくぼかし加工などもあります。
画像にフレームを入れられる
PhotoScapeでは画像の外周にフレームを入れられます。ブログに画像を挿入するときにこの機能が役立ちます。

ホームの赤く囲んだ部分から画像の外周につけるフレームを選択できます。フレームの種類は豊富なので好きなのを選べます。
ブログに画像を貼るときにフレームの有る無しで比べてみます。

上の画像はGoogleのトップページですが、このようにフレームがついていないと、ブログ本文の背景が白で画像の背景も白なので、互いの境目がはっきりせずに見づらくなってしまいます。

こちらの画像はshadow02というフレームを使用していますが、画像が浮き上がったような見た目になるので、ブログ本文の背景と同化せずに見やすいです。
まとめ
Windowsにデフォルトで入っているペイントと比較したときのPhotoScapeの便利ポイントについて紹介しました。
他にもペイントにはできず、PhotoScapeにできることはたくさんありますが、全てを書くのは無理なので、4点に絞りました。
PhotoScapeは「初心者にとっても操作が簡単で、高機能」というところが良いです。
上級者から見ると、PhotoScapeは細かい編集ができないという限界があるようですが、Windowsにデフォルトで入っているペイントと比べるとかなり高機能だと思います。デフォルトのペイントでさえ使いこなせば割といろいろできるので、ブログに載せる画像を少し編集したり、アイキャッチ画像を作成する程度だとPhotoScapeで十分だと感じています。
