
ここ最近、ブログデザインを学んだりちょこちょこといじってみたりすることにはまっています。
人のブログを読んだときに「この見出しとか背景の色使いがいいな」と思うことがあるのですが、そういうときにどの色が使われているのか、色コードを簡単に調べられる方法があります。
Web上のオンラインツールを使う方法とGoogle Chromeの拡張機能を使う方法の2通りを紹介したいと思います。
- Web上のオンラインツールを使って色コードを調べる
- Google Chromeの拡張機能「ColorPick Eyedropper」を使って色コードを調べる
- 企業のロゴなどの色コードも分かって面白い
- まとめ
Web上のオンラインツールを使って色コードを調べる
こちら↓のWebサイトのオンラインツールを使えば画像データの色コードを簡単に調べられます。無料・登録不要で利用できます。
ソフトをダウンロード・インストールすることなく気軽に使えるので便利です。
使い方をざっと説明します。
色コードを知りたいWebサイトや画像のファイルを保存する

例えば、はてなブログのデザインページの「変更を保存する」という文字の背景の青色の色コードを知りたいとします。

スクリーンショットなどで色コードを知りたい部分の画像を保存します。
サイト内に画像を貼り付けて色コードを調べる
画像から色のRGBを取得するスポイトツール - PEKO STEP
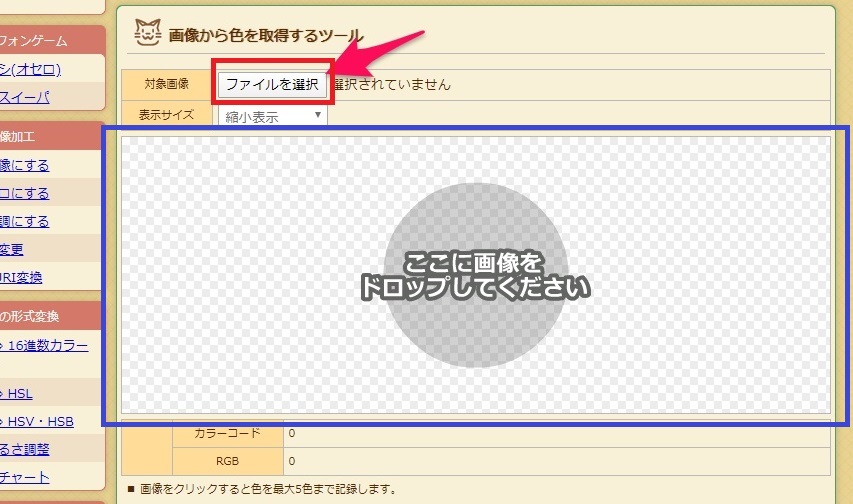
上記のWebサイトを開きます。

ファイルを選択、もしくは直接画像をドロップして、青枠の部分に色コードを知りたい画像を貼り付けます。

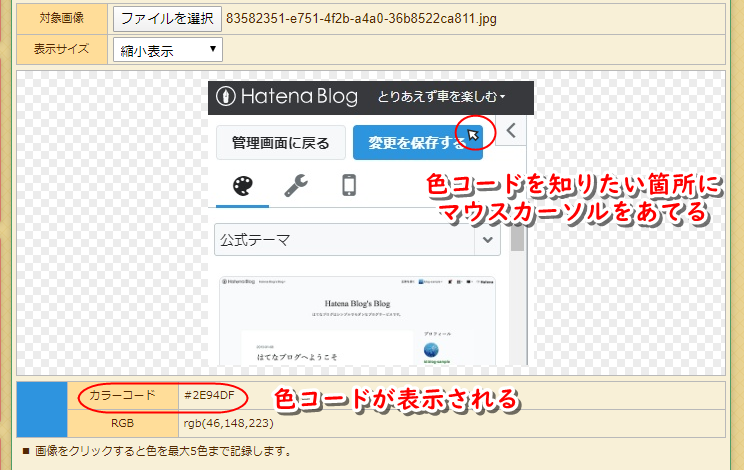
マウスカーソルを色コードを知りたい箇所にあてると下の方に色コードが表示されます。「変更を保存する」の文字の背景の色コードは#2E94DFであることが分かります。
実際には同じ色に見えてもカーソルをあてる位置によって微妙に色コードが変わる場合もありますが、ほぼ同一の色と考えていいと思います。
※ちなみにスクリーンショットで画像保存するとマウスカーソルが消えてしまうので、上図のマウスカーソルに似せた矢印は自分で書いています。
このオンラインツールはソフトやアプリをダウンロードすることなく、Webサイトにアクセスするだけで登録等をすることもなく機能を使えるので、お手軽で便利です。
一方で、色を知りたいWebサイトのページをスクリーンショットなどで一旦保存しなければならないので、多少の手間は必要ですね。
Google Chromeの拡張機能「ColorPick Eyedropper」を使って色コードを調べる
もう一つはGoogle Chromeの拡張機能「ColorPick Eyedropper」を使うことで、Webサイト上の色コードを簡単に調べることができます。
Google Chromeの拡張機能とは
Google Chromeに機能を追加するプログラムファイルのことです。拡張機能を追加することでChrome のカスタマイズや機能を増やすことができます。
ブラウザはGoogle Chromeを使っていることが前提ですが、登録などの手続きは不要で簡単にインストールできます。
ColorPick Eyedropperの導入手順
拡張機能の導入の仕方はとても簡単です。
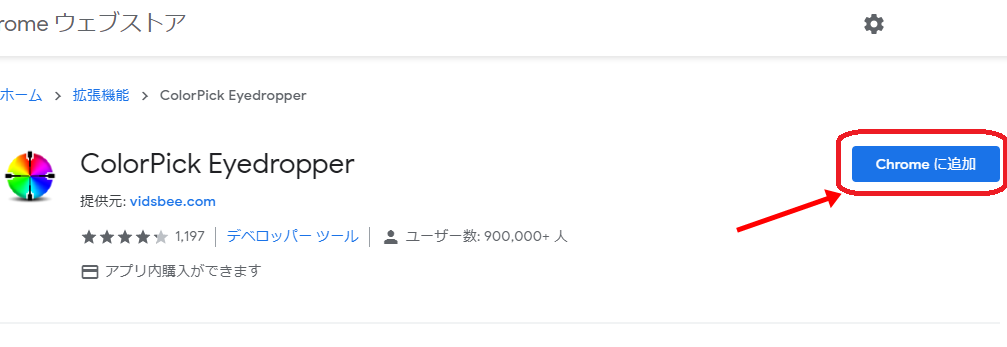
①上記リンク先をクリック

② Chromeに追加をクリック

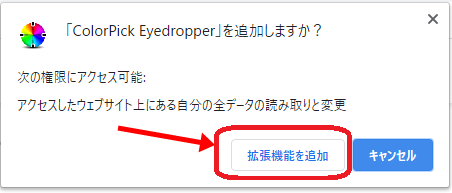
③拡張機能を追加をクリック

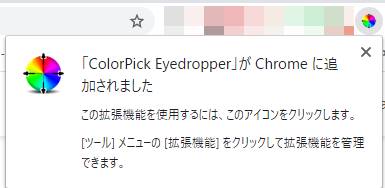
これで完了です。ブラウザ画面右上の方にColorPick Eyedropperのアイコンが追加されます。
ColorPick Eyedropperの使い方
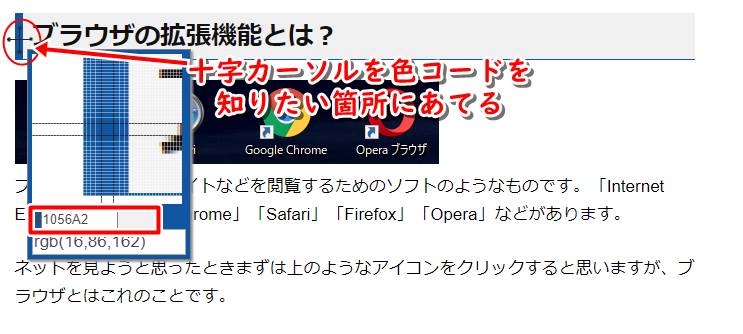
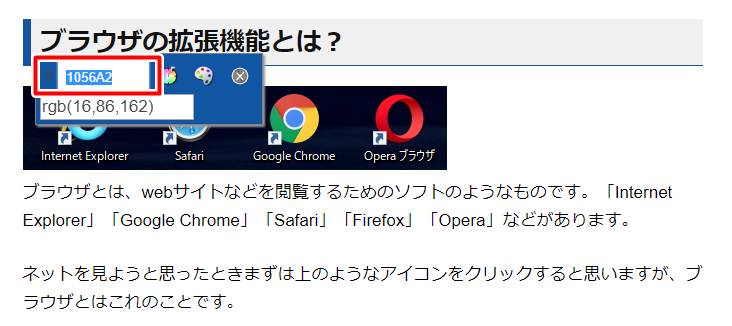
色コードを知りたいサイト上でColorPick Eyedropperのアイコンを左クリックします。

上図のように十字マークのカーソルが出るので、色コードを知りたい箇所にあてます。
すると#1056A2という色コードが表示されます。
※上図の十字マークのカーソルもスクリーンショットで保存すると消えてしまうので私が後付で似せて書いたものです。

カーソルをあてた状態で左クリックすれば、6桁の色コードがコピーできます。
ColorPick Eyedropperは一つ目に紹介したオンラインツールと違い、Webサイトを一旦スクリーンショットで保存する必要がないので、素早く色コードを確認することができ、効率がいいです。
しかし、ブラウザの拡張機能であるので、Webサイトのページ上の色コードしか分かりません。ファイルに保存されている画像などの色コードを知りたい場合はネット上に画像をアップロードするなどしなければなりません。
企業のロゴなどの色コードも分かって面白い

上記の2つのツールを使えば、企業のロゴやエンブレムの色コードも分かるので面白いですね。
例として三菱自動車のロゴの色コードをColorPick Eyedropperで調べてみたら#E7000Bでした。
色コードはかなりたくさんあって、どのコードがどの色を指すのかは定番ですが下記リンク先が参考になります。
まとめ
今回は2つの色コードを調べる方法を紹介しましたが、ファイルに保存されている画像などの色コードを知りたいときは一つ目のオンラインツールを使い、Webサイト上の色コードを知りたいときは、拡張機能のColorPick Eyedropperをという使い分けをすると効率が良いと思います。
