
ブログをやっていると、ブログデザインを大幅に変えたくなるときってあると思います。
テーマを変更したり、CSSやHTMLなどをいじったりして試行錯誤すると思いますが、仕上がりが想像したのと違う見た目になったり、デザインが崩れたりすることってあると思います。
私も最近、ブログにヘッダー画像とメニューバーを追加しようとしてCSSやHTMLと格闘中ですが、どのような仕上がりになるかのデザインチェック用に確認用ブログを作成したので、今回ははてなブログで確認用ブログを作成する手順について書きます。
確認用ブログの作成だけでなく、万一に備えてのブログのバックアップもできるので、知っておいて損はないと思います。
確認用ブログを作るメリット
ここで言う確認用ブログというのは、自分のブログ(私の場合「とりあえず車を楽しむ」)のコピーサイトのようなものです。他者に見せるためのものではなく、自分がいろいろと実験するためだけのものなので、非公開の設定にしています。
本ブログの方をカスタマイズする前に、確認用ブログの方で、テーマを変えたり、CSSをいじったりして自分のブログがどのように変わるか、デザインは崩れないかなどを事前にじっくり検証できるのがメリットです。
ブログカスタマイズをするときって、先人たちが生み出したHTML/CSSコードをコピペして、自分のブログの合わせて微調整という人が多いのではないかと思います。
そういうとき、本ブログの方をいきなりいじるとします。
イメージ通りのデザインにならず微修正を加えると、ブログを訪問している人がいるかもしれない状況でもブログのデザインがころころと変わってしまいます。
また、仮にいじっている途中で元に戻せなくなったり、収拾がつかなくなったりしても、確認用ブログであれば作り直せばいいので問題ありません。
特にテーマ変更などの大きな変化を与えるときは、確認用ブログが大いに役立つと思います。
確認用ブログ作成の流れ
おおまかに下記の流れで確認用ブログを作成します。
- 現在のブログのバックアップをとる
- はてなブログで新しいブログを作成する
- 新しいブログにバックアップしたデータをインポートする
- テーマの変更やHTML/CSSのコピペをする
ブログのバックアップをとる
バックアップというと難しそうなイメージがありますが、とても簡単です。

「設定」→「詳細設定」の下の方にエクスポートというのがあるので、「記事のバックアップと製本サービス」をクリックします。

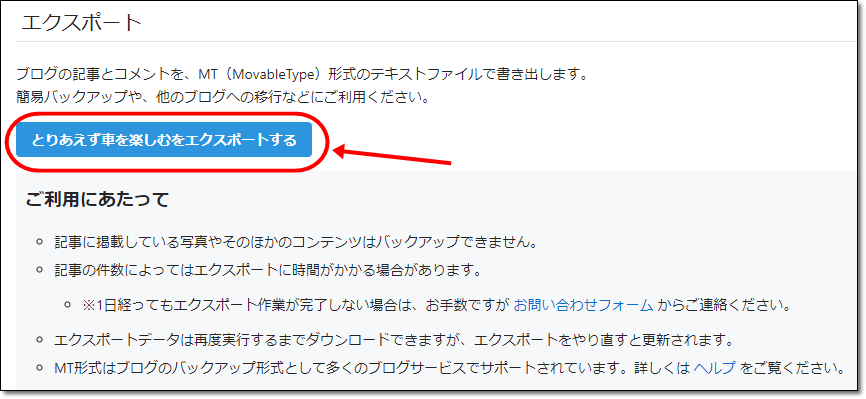
「〇〇〇〇〇(自分のブログ名)をエクスポートする」をクリック。

エクスポートは記事の件数によっては時間が掛かるそうですが、私の場合113記事程でしたが、エクスポートは一瞬で終わりました。
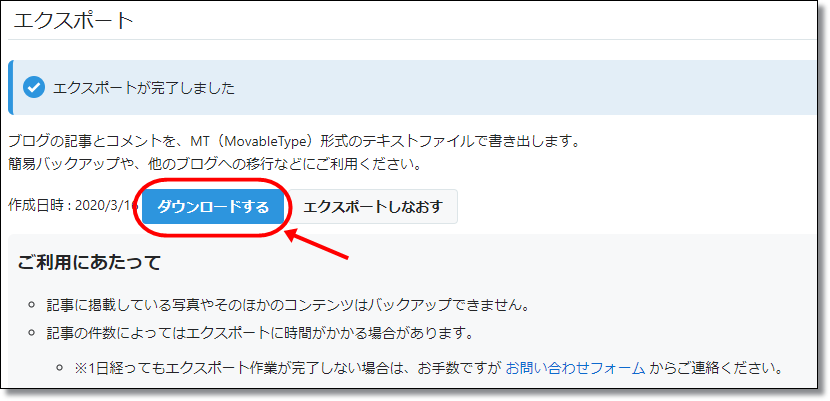
エクスポートが完了したら「ダウンロードする」をクリック。

バックアップはテキストデータとしてダウンロードされます。容量は1.8MBと小さかったです。
これでバックアップは完了です。
※今回は確認用ブログを作成するためのバックアップですが、ブログが突然消えたりなどの不測の事態に備えて月一くらいでバックアップをとるようにしてもいいかもしれません。バックアップの作業は時間も掛からず簡単なのでそこまで負担にもなりません。
新しいブログを作成
本ブログのエクスポートが完了したら確認用ブログ作成のため新しいブログを開設します。
※はてなブログでは、1アカウントにつき無料プランだと最大3個、有料プラン「はてなブログPro」に加入すると最大10個のブログを開設できます。

「ダッシュボード」→「新しいブログを作成」をクリック。ちなみにぼかしているのは既に作成済の確認用ブログです。

URLを入力して(確認用ブログなので適当でいいと思います)、下の方に「ブログを作成」というボタンがあるのでクリックします。
※ブログの公開範囲は自分のみにするのが無難だと思います。記事の内容が同一のコピーサイトを作るため、全ての人に公開するのはいろいろと良くなさそうだからです。そもそも確認用ブログを対外的に公開するメリットは全くないと思います。

新しいブログが開設されました。
バックアップしたデータを新しいブログにインポート
続いて何も記事のないまっさらな新しいブログに本ブログの記事を入れていきます。先ほどエクスポートしたデータをインポートします。

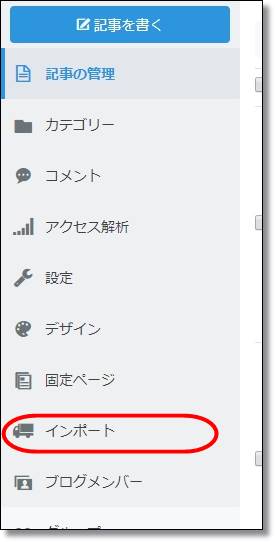
ブログ管理画面の下の方の「インポート」をクリック。

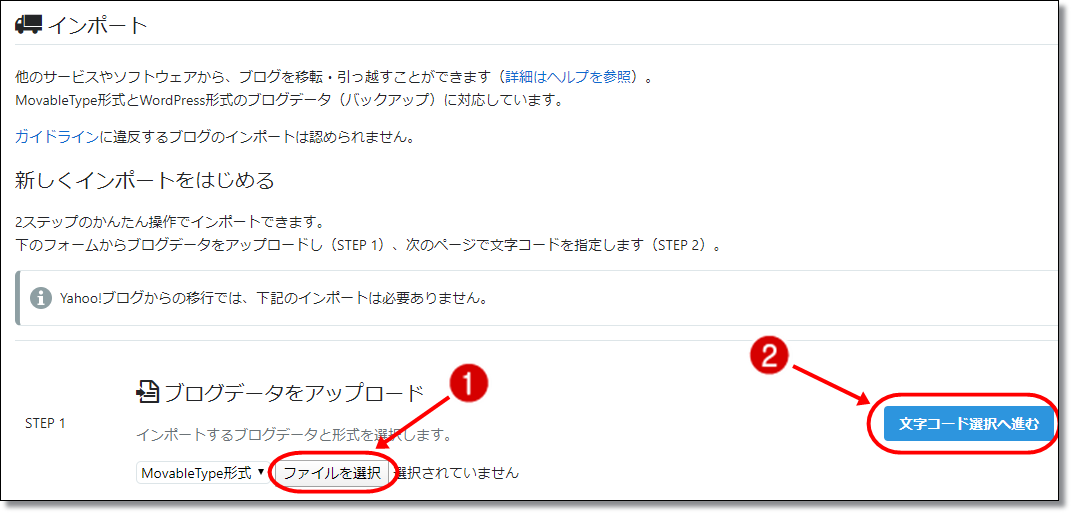
まず、「ファイルを選択」で先ほどエクスポートしたテキストデータをアップロードします。それから「文字コード選択へ進む」をクリック。

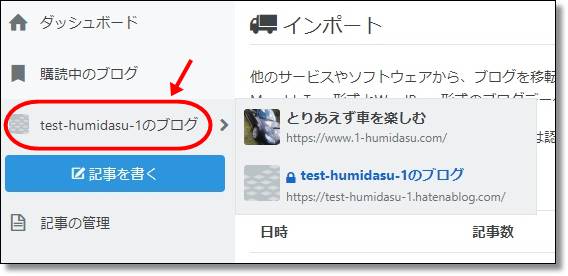
このとき注意点ですが、確認用ブログがちゃんと選択されているかは確認した方がいいです。間違って本ブログの方にインポートしないように気を付けましょう。ここは割りと要注意ポイントです。

次に文字コードを指定しますが、ちゃんと読める文章になっているものを選択して「インポートする」をクリックします。

インポートが開始されます。時間は測っていませんが、感覚的には3分程度で完了しました。

インポートが完了したら本ブログと同一の記事をもつコピーサイトが出来上がります。
テーマ変更やHTML/CSSのコピペ、サイドバーの配置などを調整する

本ブログと同一の記事をもつコピーサイトは完成しましたが、引き継いだのは文字データだけでテーマやHTML/CSSはデフォルトの状態になるので、記事以外ははてなブログを始めたばかりのときのデザインになります。
なので、本ブログと同じデザインの確認用ブログにするには同じテーマの導入やHTML/CSSのコピペ、サイドバーの配置の調整等をする必要があります。

私はテーマとデザインCSSは本ブログと同じものにしましたが、後は面倒だったので放置しました。
確認用ブログができたらテーマを変更してみたり、CSSをいじったりしてブログの見た目がどのように変わるかをリスクなしでいろいろと試すことができます。
確認用ブログを作った後の注意点
これまでブログを一つしか開設していなかった人向けかもしれませんが、ブログを2つ以上開設すると、ブログの管理画面の使い勝手が若干変わります。

テーマを変更したりCSSをいじってみたりするときにブログの選択を間違えないようにしましょう。確認用ブログと本ブログは記事とデザインが同じなのでなおさらですね。
せっかく確認用ブログを作ったのに本ブログの方をいじってしまったら意味がありません。
まとめ
テーマ変更など大幅なブログデザインの変更前には、確認用ブログを作っておけば事前に細部までデザインをチェックできるので便利です。
私もヘッダー画像とメニューバーを作成する前にいろいろと試すのに確認用ブログが役立ちました。
また、ブログのバックアップ作業にもつながるので知っておくと役立つときがくるかもしれません。
